コンテンツ
WordPressとは何か?
WordPressとは、無料で使えるコンテンツ管理システム、いわゆるCMSというやつです。
まずコンテンツ管理システムってなんやねん、って思った方に向けてこの記事は書いていますのでそのツッコミは非常にマトを得ています。
コンテンツ管理システムをわかりやすくいうと「ブログ」です。
何やら難しいプログラムをごちゃごちゃ書かなくても、素人でも簡単にWeb上で情報発信できるような仕組みを指します。
WordPressは元々はブログ作成ツールとして開発されましたが、今やその機能はブログだけに留まらず、非常に多機能なホームページを作成できる超強力なツールへと進化しました。
一切のコーディング知識がない初心者でもホームページを作成できます。
さらに、大量のテーマ(テンプレートのようなもの)やプラグイン(パワーアップするための装備みたいなもの)が提供されており、そのほとんどが無料で利用できます。

WordPressでホームページを作るメリット
WordPressを使ってホームページを作る最大のメリットは、「簡単さ」と「助けとなる情報の量」です。
簡単さ
簡単さとは、WordPressを用いてホームページを公開するまでのステップの簡単さだけではなく、その後の追加や更新に対する作業も指します。
また、WordPressには無数のテーマとプラグインがあり、なんだかんだ困った時は大体プラグインがサクッと解決してくれます。
助けとなる情報の量
WordPressは全世界で非常に広く使われており、困ったときには多くのお助け記事があり、コミュニティも充実しているのでピンポイントでの質問も可能です。
ニッチなサービスだとこうもいかないので、その点WordPressは利用者が多いのが非常なアドバンテージとなっています。
WordPressサイトを作成する手順

やっと本題です。
超シンプルに3ステップで書くとこんな感じです。
- レンタルサーバーを契約
- WordPress 簡単インストール機能を使う
- できあがり!
この記事を読んでいただいているのは初心者の方だと思うので、まずは小難しいことは考えず、WordPressホームページの公開だけにフォーカスしましょう。
最初からあれやこれやカスタマイズしたりレベル高いものを作ろうとすると大抵挫折します。
1. レンタルサーバーを契約
まずはホームページを公開するにあたって、レンタルサーバーなるものを契約しましょう。
ちなみに、レンタルサーバーは基本有料です。「え、WordPressだったら無料でホームページ公開できるんじゃないの?!」って思った方、世間はそんなに甘くありません。
WordPressの利用は無料だけど、ホームページの公開に必要なサーバーは基本的に有料です。
無料サーバーもありますが、大人しく有料サーバーを契約した方が良いです。
レンタルサーバーサービスは複数あり群雄割拠状態ですが、個人的にはロリポップあたりがおすすめです。
認知度もあり、安いし通信速度も早いです。
「ライトプラン」では月額220円〜とのことです。(※2023年7月時点)
また、ホームページアドレス(xoxo.comなど)を「ドメイン」と言うのですが、ロリポップだとこのドメインもおまけでついてきます。
※自分で選ぶドメインを「独自ドメイン」と言います。こちらはホームページ公開に必ずしも必要なわけではありません。
2. WordPress 簡単インストール機能を使う
有名どころのレンタルサーバーでは、現在ほとんどこの機能があります。
レンタルサーバー契約完了後のガイドに従って、サーバーの管理画面にログインしたのち、「WordPress簡単インストール」的な機能をさがしましょう。
前述のロリポップだとこんな感じです。
.jpg)
簡単インストール機能の具体的な手順は、各レンタルサーバーの公式手順をご参照ください。
3. できあがり!
にはまだちょっと早いですがもう少しです。
無事インストールされたWordPressにログインし、ホームページを作っていきます。
ログインに必要な情報は、インストール完了後の画面や、完了時に届くメールに載っているはずです。

ユーザー名、パスワードを入力しログイン!
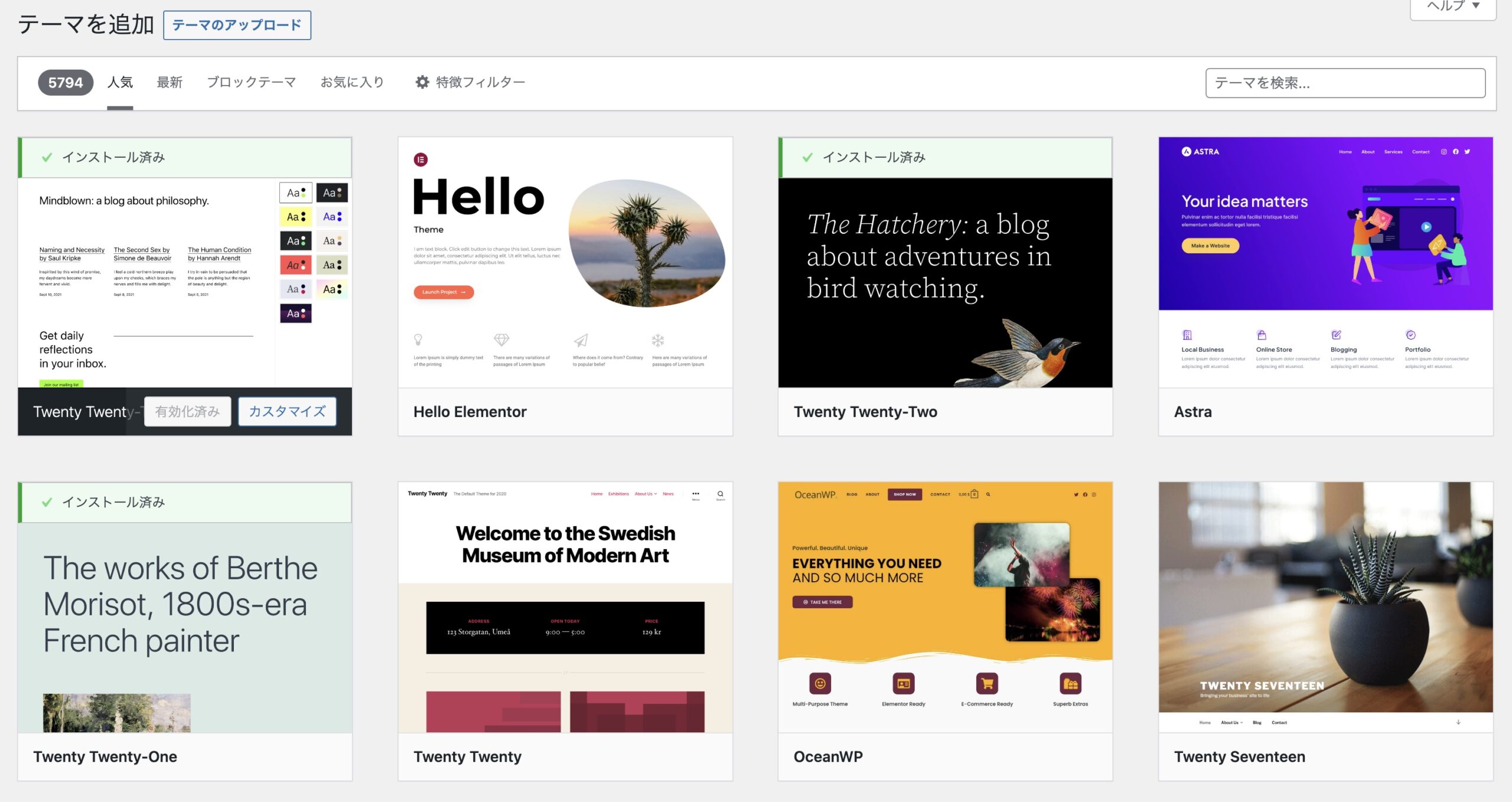
ログイン後、メイン画面が表示されますので、サイドバーから「テーマ」へ遷移しましょう。

テーマ一覧が表示されます。

テーマとは、デザインテンプレートのようなもので、総数5794件の中から好きなものを選べます。
このテーマを選んだ後は、基本的にテキストや写真の差し替えでホームページを作れます。
初心者さんは、ハードルの高いトリッキーなデザインではなく、できるだけシンプルなものを選びましょう。
この先の具体的なページの編集方法はテーマにより異なります。
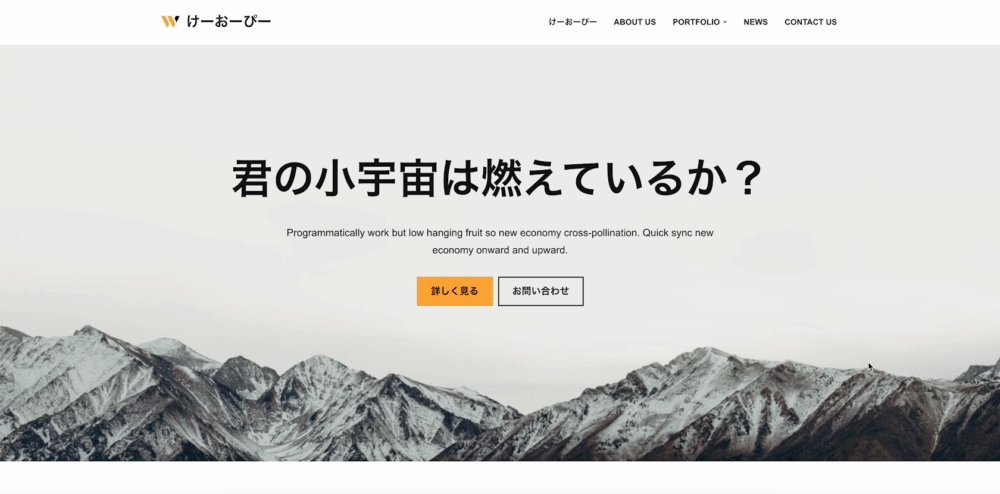
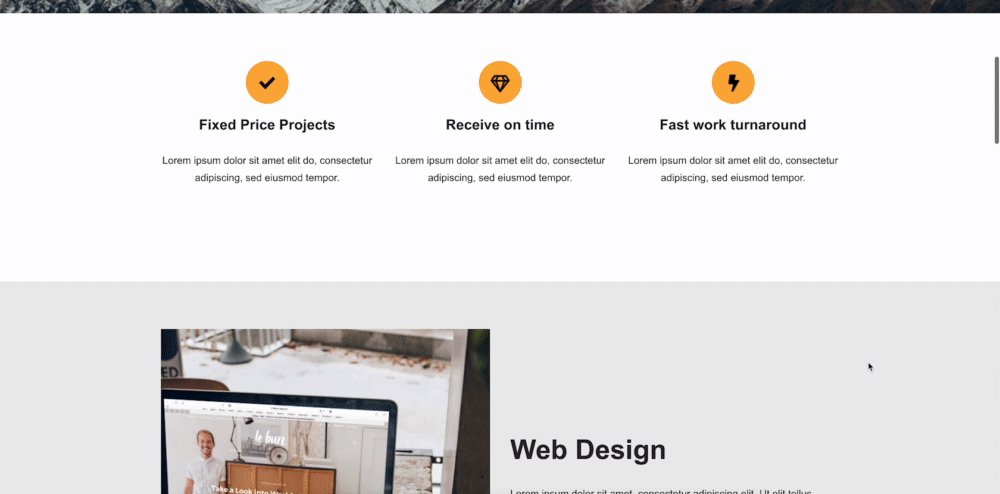
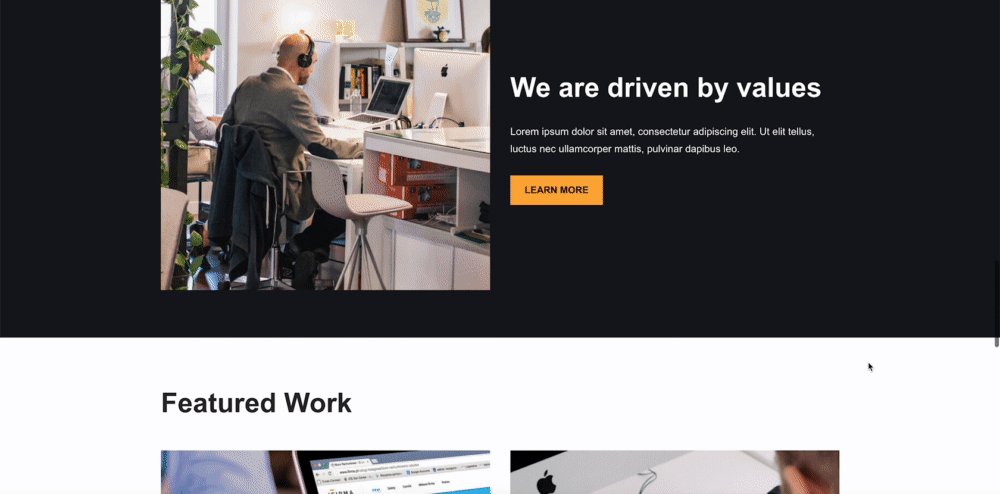
今回はサンプルとして「Neve」を選んでみましたので編集方法を紹介します。
ステップ1. テーマのインストール

まずは先ほどのテーマ一覧から「Neve」をインストールしましょう。
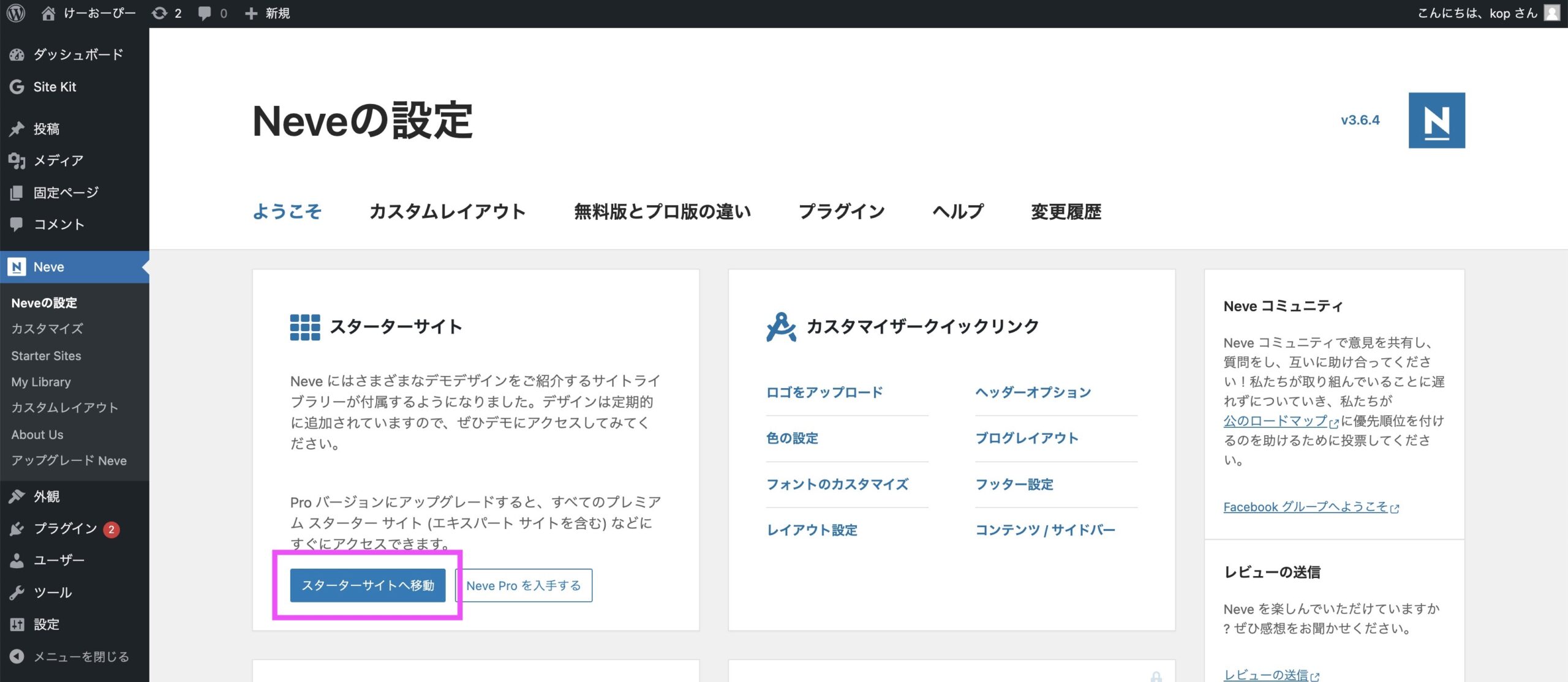
その後、メニューに「Neve」が加わります。まずはそこへ移動。
Neveはテーマ内にさらに複数のテンプレートがあるややこしい構造のようです。
「スターターサイトへ移動」から、そのテンプレート一覧画面へ遷移します。
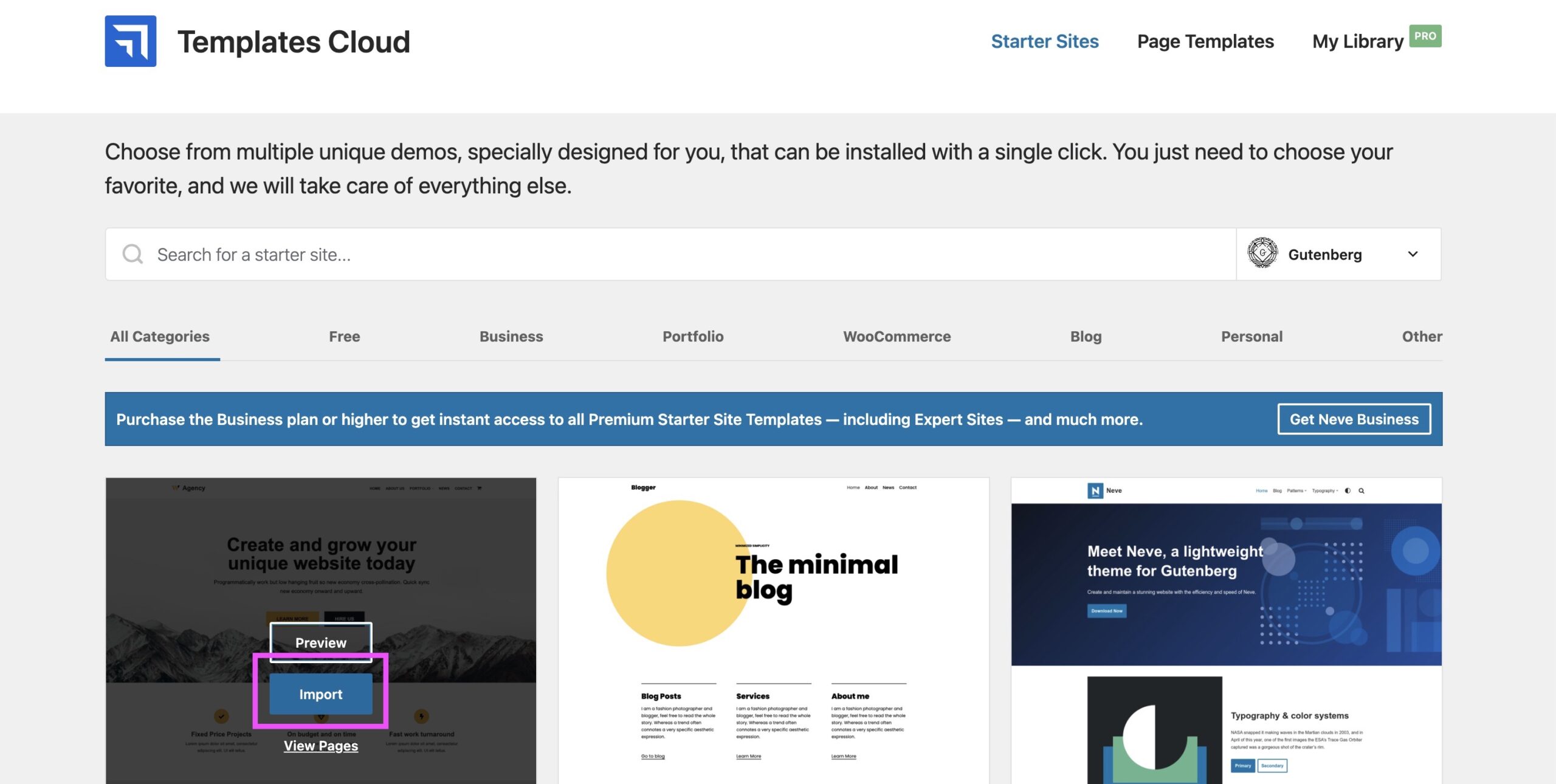
ステップ2. テーマ内のデザインテンプレートを選択

好きなものを選んで「Import」しちゃってください。
ステップ3. ページの掲載内容を変更します

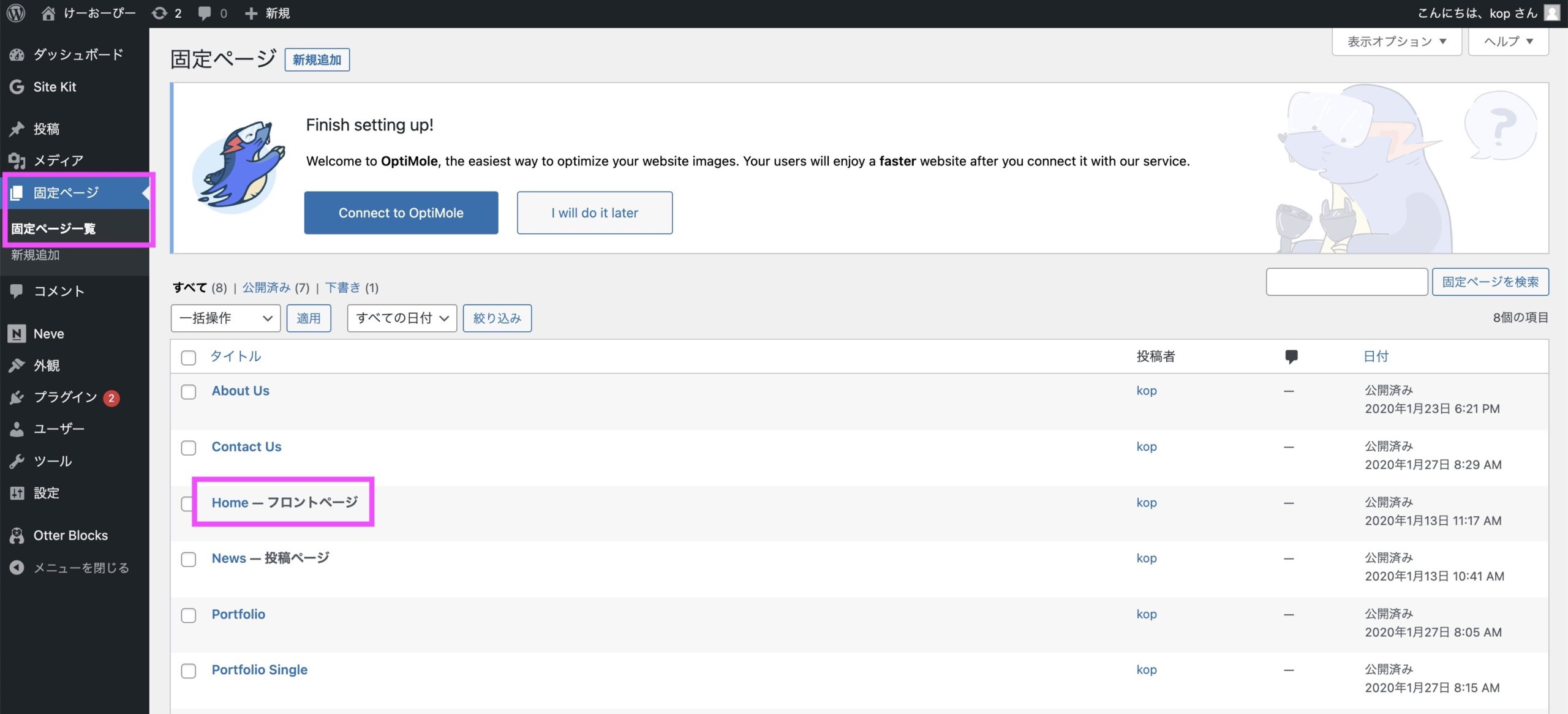
Importが完了したら、メインメニューの「固定ページ > 固定ページ一覧」へ移動してください。
この画面から、各ページの編集を行なっていきます。
まずはトップページである「Home」をいじってみましょう。「Home」をクリック!

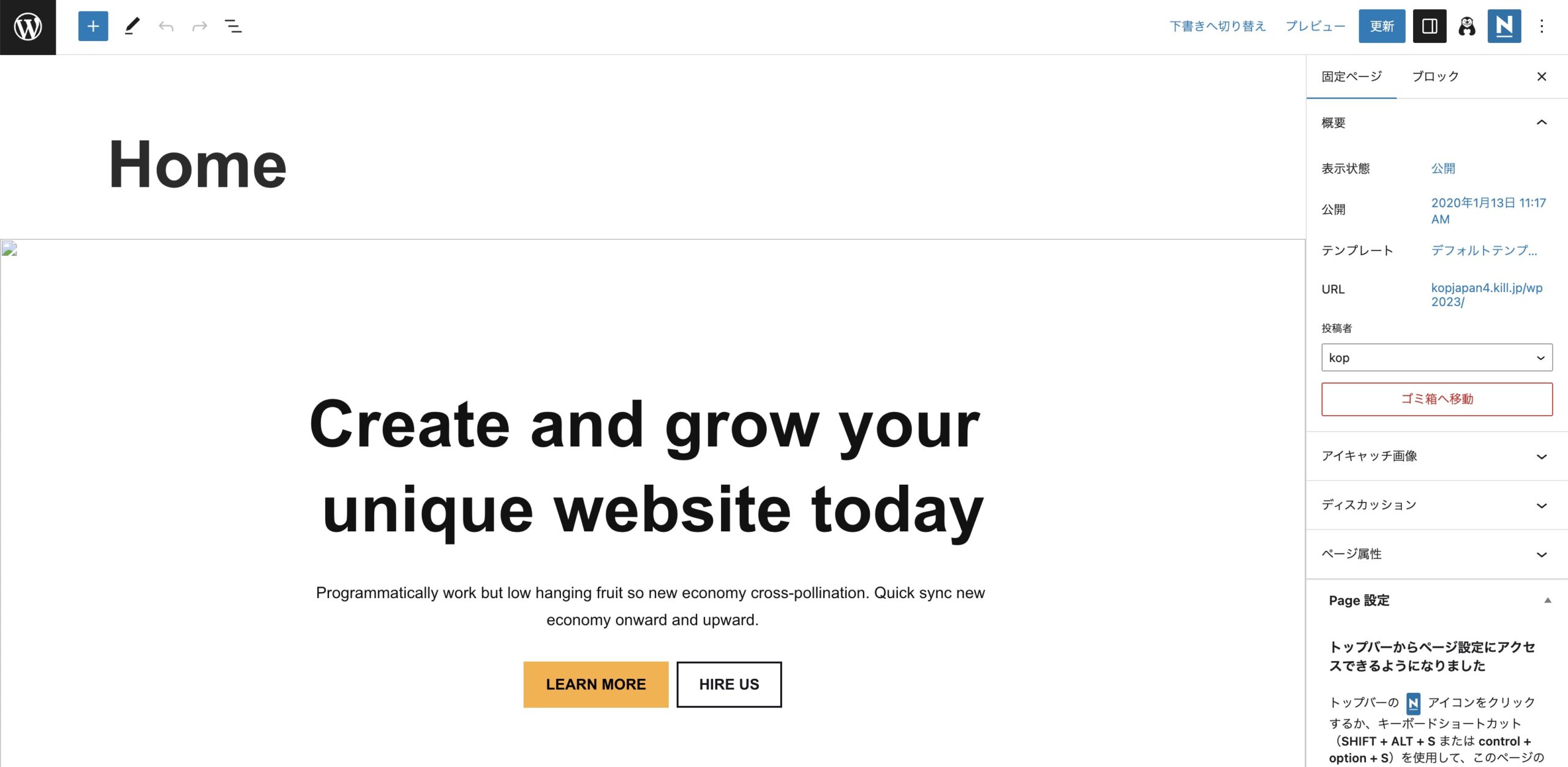
トップページの編集画面に切り替わります。
あとは各テキストや画像を、お好みのものに変更するだけ。

変更を終えたら、画面右上の「プレビュー」または「更新」を押してみましょう。
「プレビュー」では、保存せずにホームページの状態を仮確認することが可能です。
一方、「更新」は保存ですので、保存した状態で一般公開されます。
ステップ4. 更新でホームページ公開

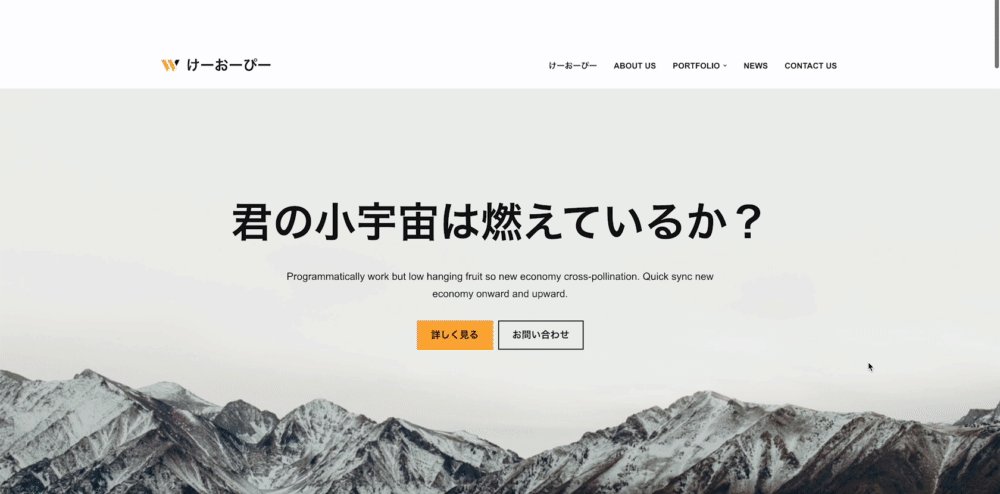
実際の表示はこのようになります。
あとは同じ要領でトップページの残りの変更、他のページの変更を行えば晴れてホームページ作成の完了です。
WordPressでのデザインとテーマの選び方
WordPressのデザインはテーマによって決まります。
テーマは前述のようにかなり多くあるので、お好みのデザインのものを選んでください。
有料と無料、どっちが良いの?
につきましては、一概には言えませんが個人的には無料で良いと思っています。無料でも良い感じのデザインのテーマはかなり多くあります。
あとはここで有料テーマを使うのであれば、まるっとプロに頼んだ方が良いのでは?とも思ってます。
また、よくあるパターンとしては、テンプレートはおしゃれなのに、テキストと画像を変えたらとんでもなくダサいサイトに変貌を遂げてしまった、というパターンです。
これを避けるコツとしては、「テキスト量(長さ)は、サンプルにできるだけ合わせる」と「画像は可能な限り良いものを使う」の2点です。
画像は無料でも良いものをゲットできるので、こちらの記事などを参考に探してみてください。
WordPressホームページを最適に保つために
WordPressホームページを作ったら、適切に管理しホームページの安全性とパフォーマンスを確保しましょう。
一番簡単な方法は、定期的にプラグインとテーマを更新(アップデート)することです。
これらを怠ると、ホームページがハッキングの対象になったり、パフォーマンスが低下したりする可能性があります。
まとめ
WordPressを使ったホームページ作成は簡単!と思われがちですが、ぶっちゃけ結構難しいと思います。
この記事が、初心者の方にとってWordPressでのホームページ作成の助けとなれば幸いです。
ただ、もっと幸いなのは、「やっぱプロに頼んだ方が早くね?」ということで弊社に作成をご依頼していただくパターンです。
同時に受注できる件数には上限がございますので、お早めにどうぞ!